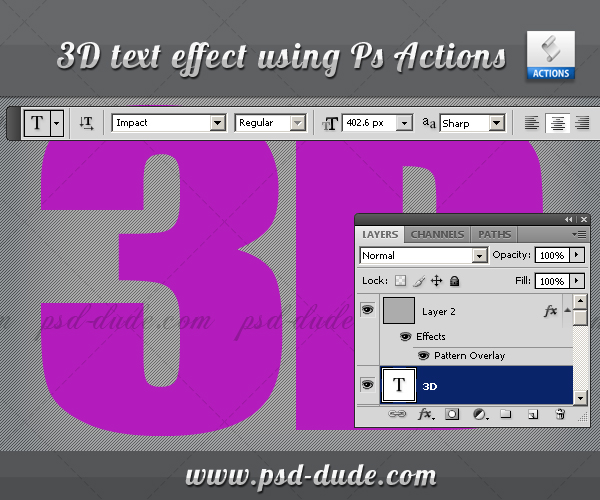
I have decided to use a text for this tutorial but you can use a custom shape or any other layer just as well. Open a new psd file, 600x500 px size. First we need to find a beautiful font, it has to be a big font with a large size so that it covers all the canvas. I've chosen a default Photoshop font family called Impact. Write the text you want, in my case it is "3D". Resize it to cover the entire canvas as I told earlier. The color is entirely up to you depending on your background. I have chosen a purple color, #b31cbc.

Right click on the text layer and choose Convert to Shape. This means that the text becomes vector and you can easily change its shape if you want. For example you can make the "D" letter more round etc.

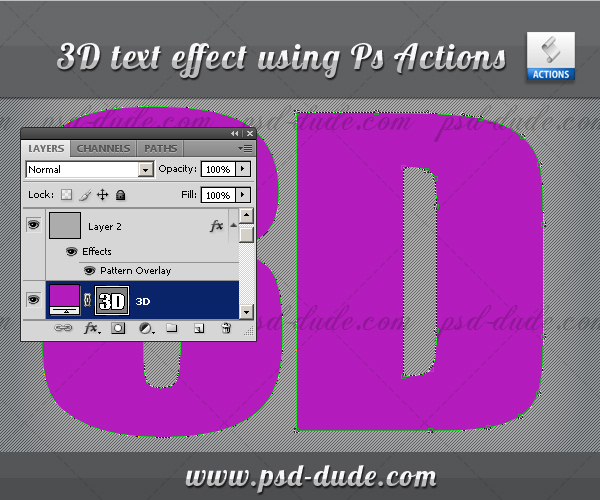
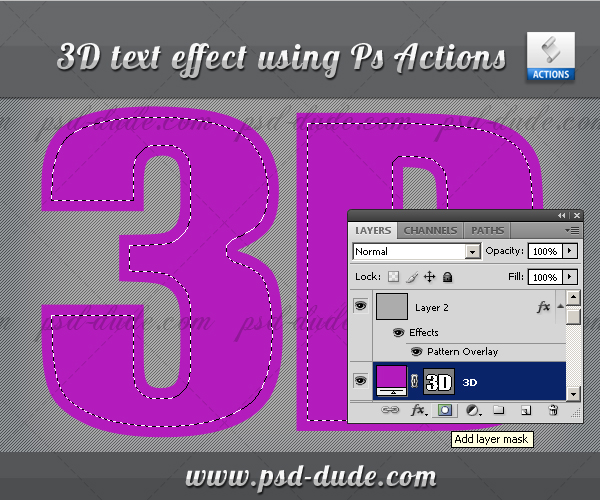
Press CTRL and click on the layer's thumbnail. You can see that the shape is now selected.

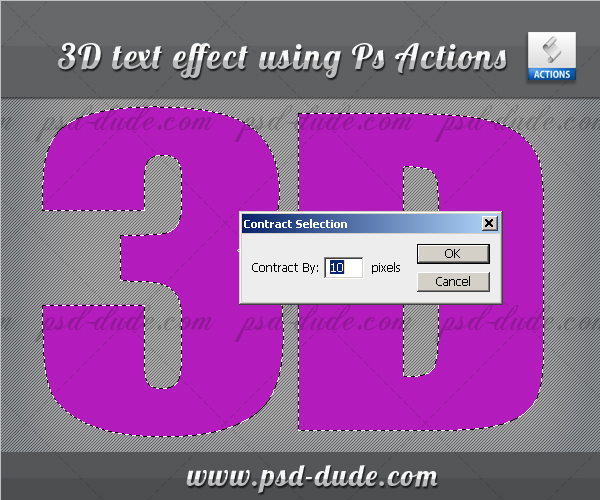
Go to the Select Menu, Modify and choose Contract by 10 pixels.


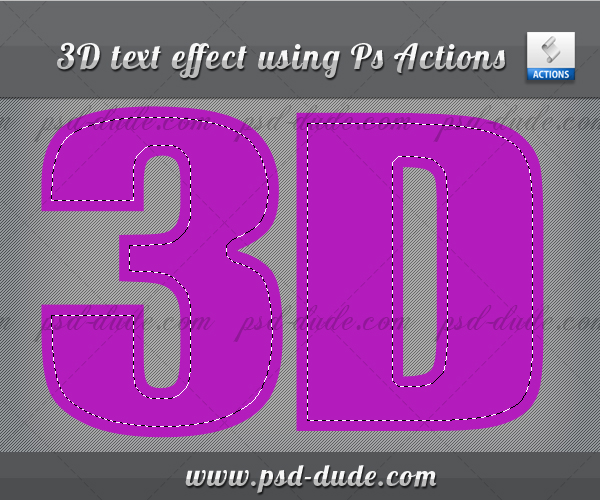
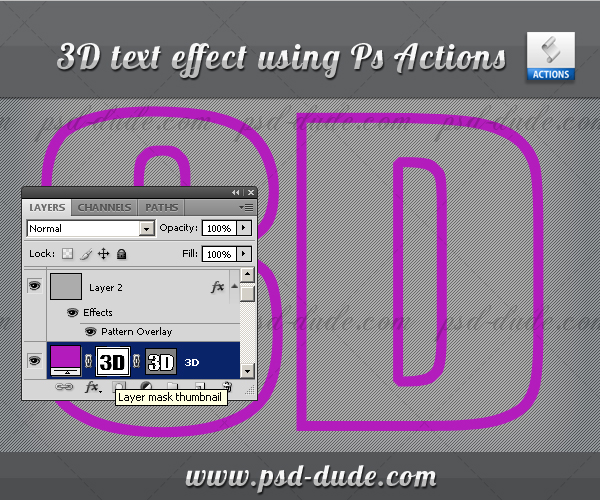
Now press Add layer mask and then press CTRL+I to invert the mask. You can see that our text has a 10px outline and the rest is under the mask.


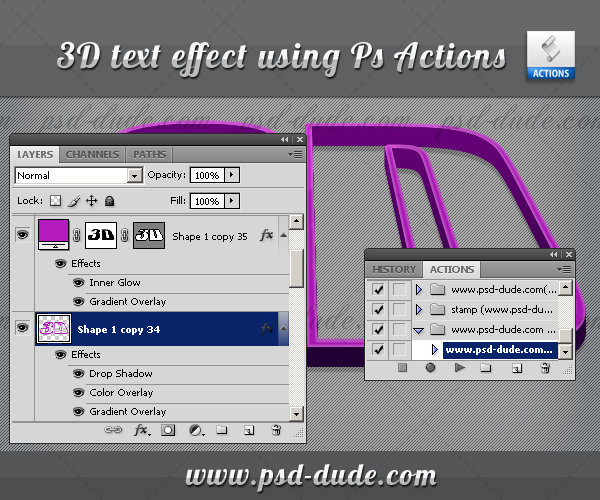
Now rename this layer Shape 1, otherwise the action it won't work. Download this 3D Photoshop Action and play it. You have to obtain 2 layers : Shape 1 copy 34 and Shape 1 copy 35. To make the tutorial easy to read, I will rename these layers: Bottom and Top Layers.

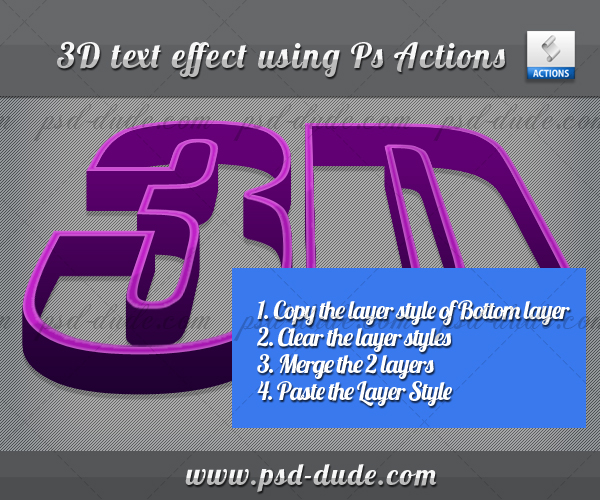
To expand the height of the text I will now duplicate the Bottom layer and move it downwards like in the image. Right click on the Bottom layer and choose Copy layer style. Now Clear the layer styles of both Bottom Layers and merge them. Add Paste Style to the new Bottom Merged layer. This step is not mandatory, but the text will look better.

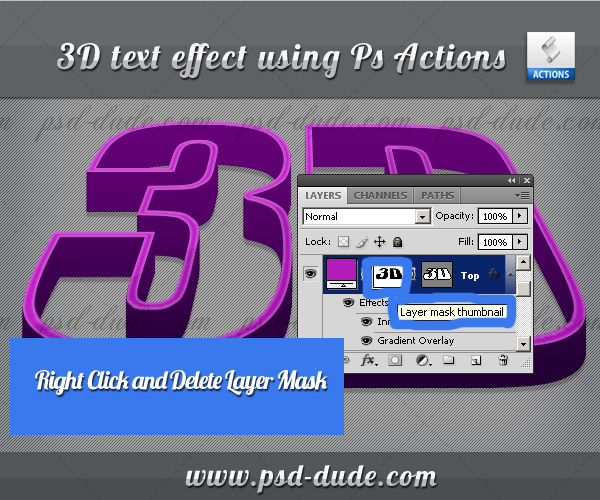
Duplicate the Top Layer and place it behind Bottom Merged Layer. Right click on the Layer Mask Thumbnail and choose Delete Layer Mask and also Clear the Layer Style.

This is how our 3D text in Photoshop looks so far:

All we have to do now is to change the appearance of the three layer by adding some extra layer styles. The first thing is to change the color of the Top Layer to #de2be9. Th most important addition is Satin and Pattern added to the layer style of the Bottom Merged Layer. You can see the exact settings downloading the PSD file. The file has 467 KB size and it was made with Photoshop CS4.







9 comment(s) for "Create 3D Text in Photoshop Using PS Action"
you are the best
thank you reply
The contract menu only applies to Selections. If there is no active selection it will not work. reply