Language Learning App Design: How to Improve User Experience
In today's digital world, language learning apps offer an easy, convenient, and cost-effective way to learn a new language or brush up on existing skills. With the rise of mobile devices, studying online using apps has become more popular than ever before. But designing a successful language learning application is more challenging than it may seem. It requires careful thought and consideration to create an app that users will love and return to.
What is UI Design?
So, what is user interface design?
Interface design refers to the design of the graphical user interface (GUI) of digital products, such as websites, mobile apps, or software. It encompasses the visual elements, such as colors, typography, and icons, as well as the layout, structure, and organization of the elements on the screen.
The goal of interface design is to create an intuitive and user-friendly experience for the end-user by making it easy for them to access and interact with the digital product. A graphic designer can play a crucial role in this by creating visually appealing and aesthetically pleasing interfaces that are both functional and easy to use.
Let’s see why user experience matters.
The importance of user experience for language learning apps

User experience (UX) is an essential factor to consider when designing any type of mobile application. It is especially vital while developing educational apps, as they require a lot of user input and engagement in the process of studying. If your app is difficult to use or needs to be more intuitive, users will likely give up and choose another one.
A practical user experience should be designed with the user in mind. This means understanding your auditory’ needs, motivations, and goals when using the app. Also, take into account the user's language level, as well as the design of the app itself. Remember, an effective user experience should be intuitive, engaging, and easy to use.
What are the types of features that language learning apps should have to create an effective user experience?

- Personalized Learning: Language learning apps should offer personalized learning experiences tailored to the user’s individual needs and goals. This could include the ability to customize learning plans, track progress, and set specific goals.
- Motivating Features: Language learning apps should offer features that motivate users to keep learning. This could include offering rewards for completing tasks, tracking progress, providing feedback, and offering challenges or games.
- Social Integration: Language learning apps should offer social integration features that allow users to connect with other learners who share similar interests and goals. This could include chat rooms, forums, or even virtual classrooms where users can practice speaking and listening skills with others in real time.
- Quality Content: Your application should provide quality content that is engaging and easy to understand for all levels of language learners. This could include audio recordings of native speakers, interactive quizzes, flashcards, and more.
Types of language learning app design
There are three main language learning app design types: flashcard-based, gamified, and interactive.
- Flashcard-based apps are great for beginners who are just starting. They provide simple and effective ways to learn vocabulary and grammar rules using designed flash cards.
- Gamified apps use game-like elements to make learning fun and engaging. These apps often feature challenges, quizzes, and rewards for completing tasks.
- Interactive apps offer a more immersive learning experience with interactive lessons, audio recordings of native speakers, and real-time conversations with other learners.
But what makes these apps different? It’s all about the design. Flashcard-based apps typically use a simple and straightforward design, while gamified and interactive apps tend to be more complex and feature-rich. Each type of app has its own strengths and weaknesses, so it’s important to choose the one that best fits your needs.
Factors to consider when designing a language learning app
When designing a language learning app, there are several factors to consider:
- User interface (UI): The UI of a language learning app should be intuitive and easy to use. It should also be designed with the user's language level in mind.
- User experience (UX): The UX of an app should be engaging and motivating. It should also be designed with the user's goals and motivations in mind.
- Learning elements: The learning elements of an app should be designed to be engaging, intuitive, and easy to use. It can help keep users engaged and motivated to learn.
- Multimedia elements: Multimedia elements such as video, images, and audio can help make the learning experience more engaging and enjoyable.
- Accessibility: Language learning apps should be accessible to users with disabilities. This means making sure the UI and UX are designed to be accessible as well.
Common UI/UX design mistakes to avoid
When designing a language learning app, it's essential to avoid common UI/UX design mistakes. These include:
- Poor usability: An app should be easy to use and intuitive.
- Overwhelming Design: An app should be simple enough and have fewer features. It should be designed to be as simple and intuitive as possible.
- Unhelpful feedback: Feedback should be tailored to the user's language level and goals. This will help keep users motivated and engaged.
- Poor accessibility: Language learning apps should be accessible to users with disabilities too. This means making sure the UI and UX are designed to be accessible, as well as providing features such as audio descriptions or alternative text for images. Additionally, the app should allow users to customize their learning experiences, such as the ability to switch between audio and video.
Must-have UX elements in your app
Several must-have UX elements should be included when designing a language-learning app. Such as:
- Progress tracking: An app should have features that allow users to track their progress, such as a progress bar or leaderboard.
- Rewards: Rewards such as badges or points can help keep users motivated and engaged.
- Clear instructions: Instructions should be clear and easy to understand. They should also be tailored to the user's language level. Additionally, instructions should be concise and contain a manageable amount of text. This will help keep the UI uncluttered and easy to use.
- Feedback: Feedback should be tailored to the user's language level and goals. This will help keep users motivated and engaged.
- Personalization: An app should be customizable to the user's preferences and language level. This will help make the learning experience more enjoyable.
Creating a fantastic user experience and simple navigation

To create a fantastic user experience, the app's design should be intuitive and easy to use. This means ensuring the UI is simple and the navigation is straightforward. But why is straightforward navigation important?
Straightforward navigation is crucial as it allows users to quickly find the information they need without searching endlessly. This makes the user experience more enjoyable and encourages users to continue using the app.
To create an intuitive design, developers should focus on creating a consistent look and feel across all app pages. This means using similar fonts, colors, buttons, and images throughout. Developers should also make sure that all buttons are clearly labeled and easy to understand.
Finally, while developing your own app, you should use testing methods such as A/B testing and usability testing to ensure that the design is effective and intuitive for all users. It allows developers to identify potential areas for improvement, while user research enables them to understand users’ needs, motivations, and goals. This will help create an app that users will love and keep returning to.
The role of color and typography in creating an effective learning environment
The colors and typography of an app can have a big impact on the user experience. Colors should be chosen carefully to create an effective learning environment. They should be easy on the eyes and not be overly distracting.
For example, bright colors could be used to draw attention to important elements, while softer colors could be used for more subtle elements.
The typography should also be chosen carefully to create an effective learning environment. It should be easy to read with an appropriate size.
The best approach to UI rapid prototyping is to use a dedicated app like Figma or MockoFun which will allow you to create mockups for the application screens. You can try out various color schemes, layouts and fonts to find the best UI design for your app.
Multimedia elements in learning apps

Multimedia elements such as video, images, and audio are also important. Video can be used to provide visual instruction, while audio can be used to provide spoken instruction or grammar examples voiced by native speakers. Additionally, images can be used to illustrate concepts and provide context.
Dealing with mobile responsiveness and smooth learning
When designing a language learning app, it's important to consider mobile responsiveness. The app should work on mobile and desktop devices and be designed to be responsive to different screen sizes. Additionally, the app should be designed to provide a smooth learning experience. This could include features such as real-time feedback and progress tracking.
Examples of effective language learning app design
There are several examples of effective language learning app design.
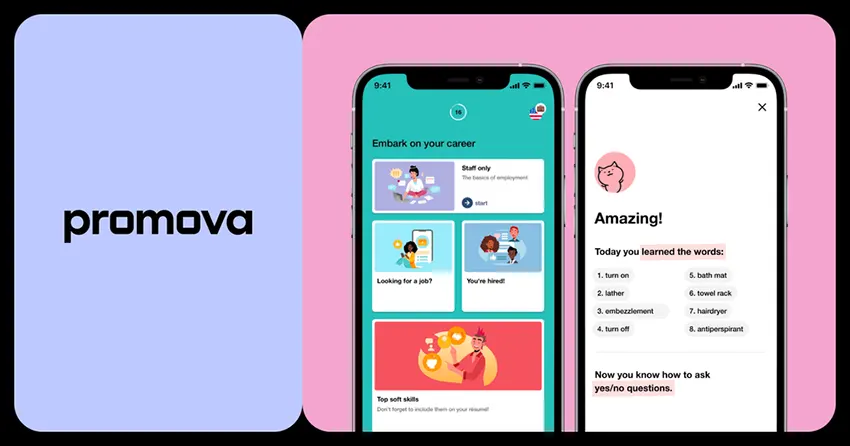
 Promova is an example of an app that offers a great user experience. It is designed to be intuitive and easy to use and offers features such as rewards, progress tracking, and feedback tailored to the user's language level. Users can also choose between different learning paths, such as grammar and vocabulary.
Promova is an example of an app that offers a great user experience. It is designed to be intuitive and easy to use and offers features such as rewards, progress tracking, and feedback tailored to the user's language level. Users can also choose between different learning paths, such as grammar and vocabulary.
Memrise is another example of an app that offers a great user experience. It is designed to be interactive and offers features such as leaderboards, badges, and points.
User Interface Design Examples
Here are a few UI design examples that you can use as such or as inspiration when desigining your app user interface:
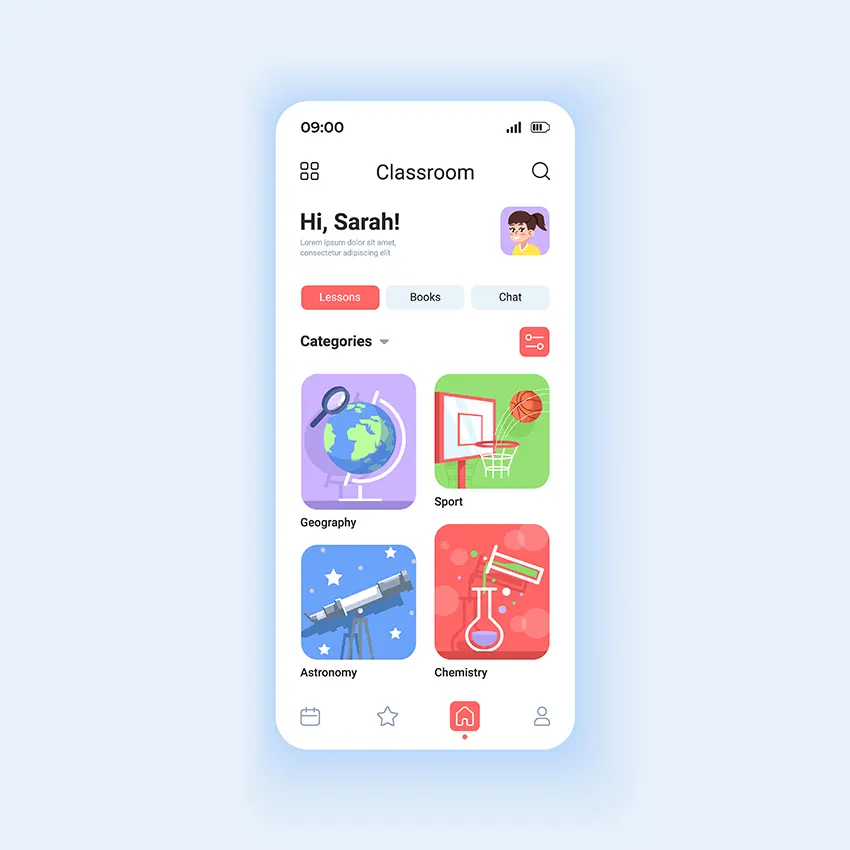
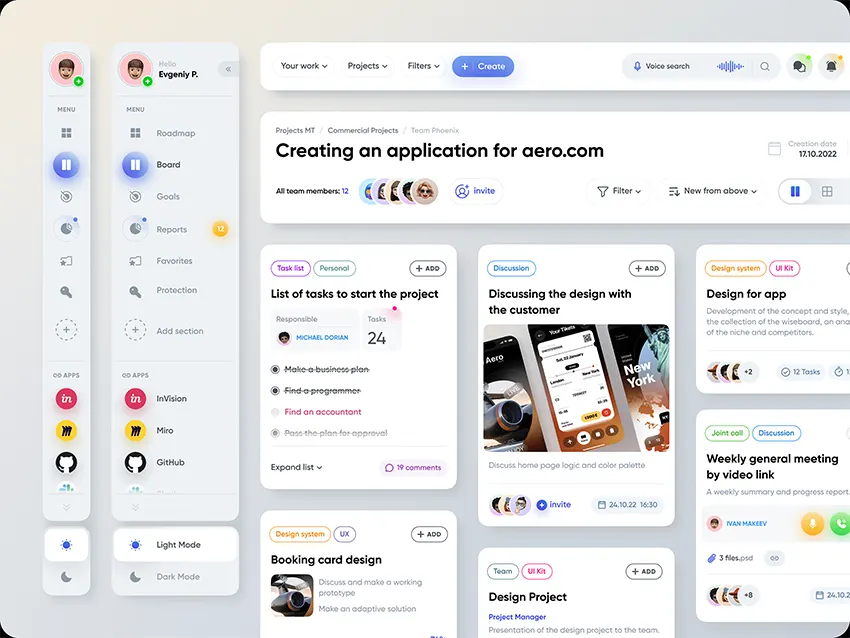
Dashboard UI Kit
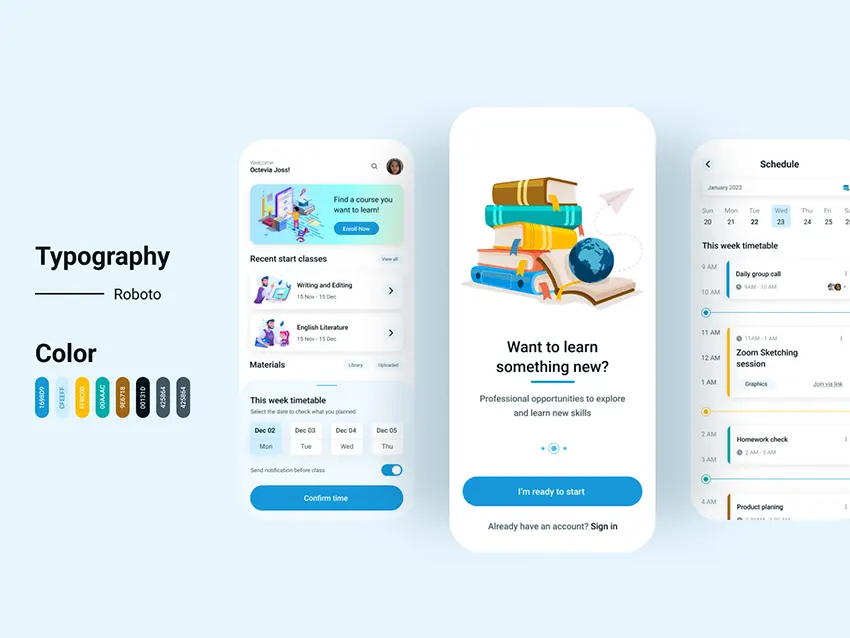
E-Learning Mobile App Design
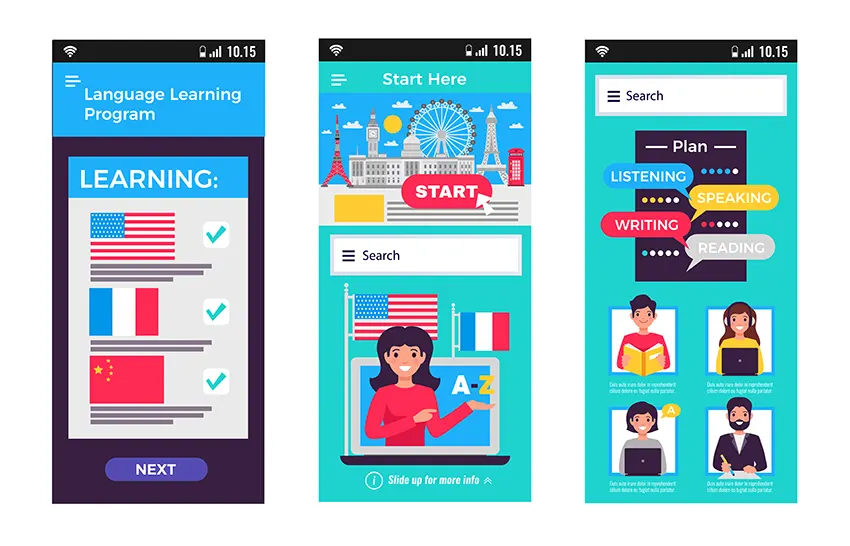
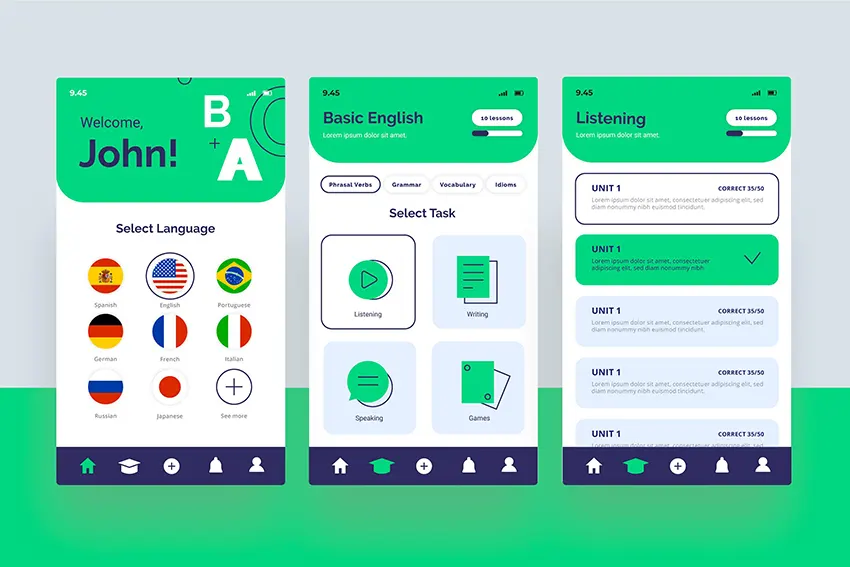
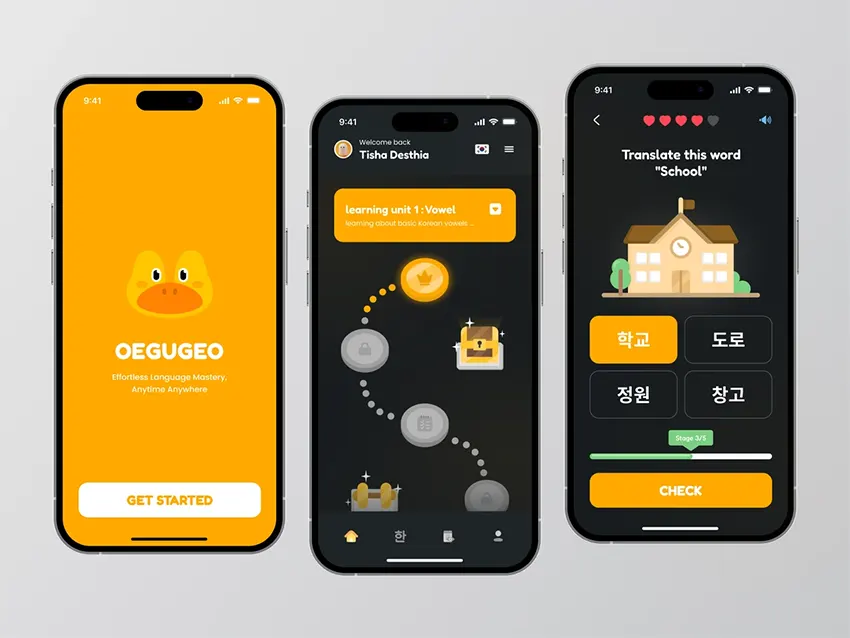
Language Learning Mobile App
Language Learning App
Flat Icons for Education Apps
Neumorphic Mobile App UI Kit
Conclusion
Designing a language-learning app is not easy, but if done correctly, it can be a great way to engage and motivate users to learn. By considering user experience, design elements, and accessibility, you will create an app that users will love and keep coming back to.
How To Change YouTube Banner
What Are Stock Images






No comment(s) for "User Interface Design"